はじめに
どうも✋(´・ᴗ・` )
ブログのコードブロックのCSSを更新しました。
なんで?
フォントの優先順位が気に食わなかったんですね。
テーマのデフォルト
テーマのデフォルトはこんな感じ。
pre.code { font-family: Monaco,Consolas,Courier New,Courier,monospace,sans-serif }
わざわざこんな記事を読んでいる方はご存知かもですが, CSSではfont-familyに書かれたフォントは先頭から順に適用されていきます。
MonacoがないならConsolas, ConsolasがないならCourier New...といった具合です。
というわけでここの順番を私好みの順番にして, できるだけ私が気持ち良いと感じるフォントで表示されるようにしたいわけです。私のブログなのでね。
以下, 各フォントのワタクシ目線の説明です。
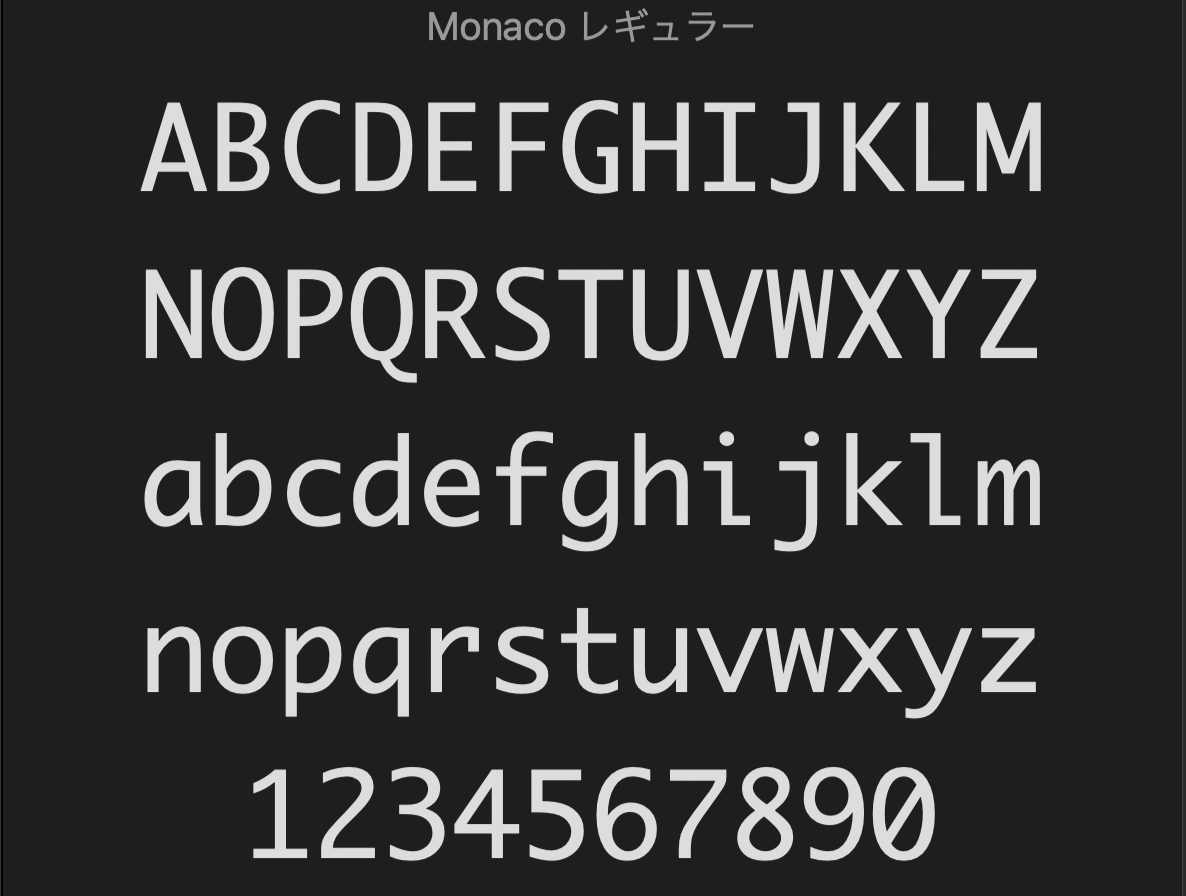
Monaco
これはmacOSにプリインストールされています。
ちょっと柔らかい感じで好きです。

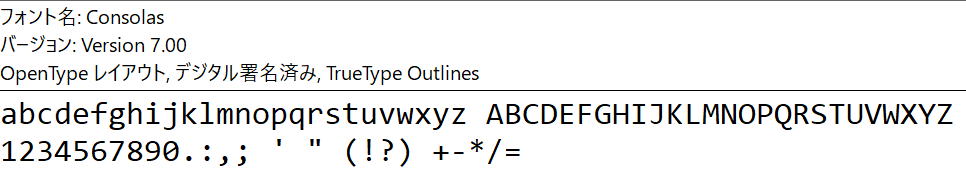
Consolas
これはWindowsに最初から入っているフォントです。
フォント自体は良いのですが, 私のお気持ちとしてはmacOSにプリインストールされているフォントから順に書きたいのでこれはやや後ろに配置したいです(macOSの方がプリインストールされているフォントに恵まれているので)。

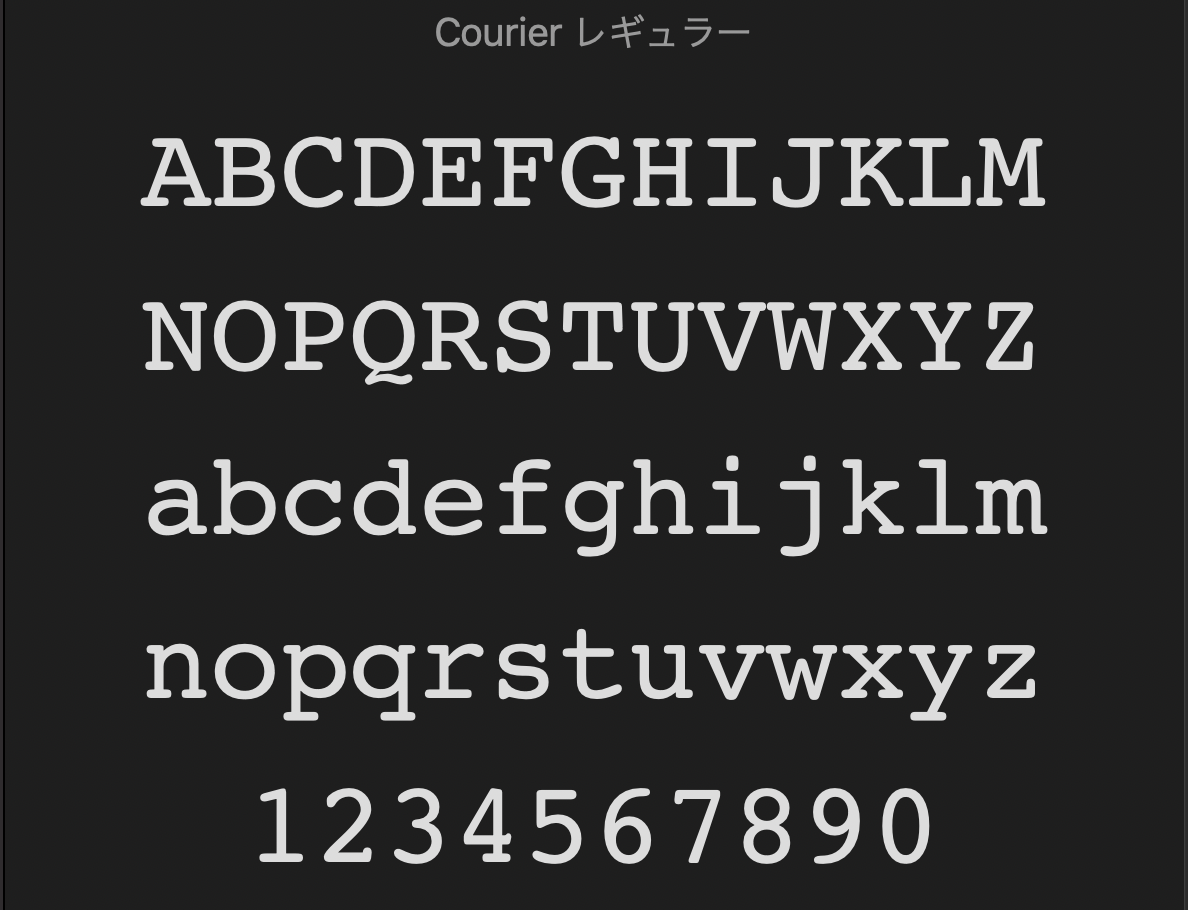
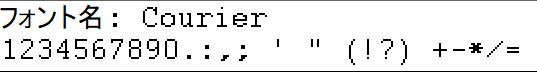
Courier
これはmacOSにもWindowsにもプリインストールされています。
字形は私好みではありません。
macOSで見るときれいなのですが, Windowsで見ると壊滅的に汚いですね。


Courier New
これもmacOSにもWindowsにもプリインストールされています。
字形があまり私好みではありません。。

monospace
Wikipedia先生に拠ればLinuxにプリインストールされているらしいです(手元にLinuxマシンがないのでスクショはない)。
ググった感じだと字形があまり好きではないですねw
どうなったの?
結局こうなりました。
pre.code { font-family: "Monaco", "Consolas", "monospace", "Courier New", "Courier", "sans-serif" !important; }
このブログの一番最初の記事をテスト用の記事にしているのでどうなったか見てみたのですが, こんな感じになりました。
macOSではMonacoが使われています。

WindowsではConsolasですね。

ちなみにデフォルト設定のままだとCourierが優先的に使われるWindowsは, デフォルトはこんな感じでした。
汚い。。

おまけ
iPhoneにはMonacoもConsolasもインストールされていないみたいですね。
おそらくCourierシリーズのフォントが適用されています。
Courierシリーズの字形はあまり好きではないので残念ですが, こればかりはいたしかたなし。
