はじめに
どうも✋(´・ᴗ・` )
今日はVRoid Studioで作ったアバターを光らせる話です。
昨年末にVRoid Studioでアバターを作ってclusterにログインし、正月からはBlenderを触るようになり、最近はUnityも触るようになってすっかりメタバースのある生活を満喫しています。
まぁそんな私はオタクなわけで、光るものが好きなんですね(違
なのでアバターの髪に入れているメッシュなんかも光らせたいんですが、まぁなかなか苦労したので記事にまとめました。
やりたいこと
VRoid Studioで作成したアバターの髪にメッシュを入れているのですが、最終的にこちらの画像のようにそのメッシュから発光して見えるようにします。
但し、この光がにじんだ感じのエフェクトが見られるかどうかはワールドの設定に依存しますので、入ったワールドによっては満足できる効果が得られない場合がありますのでご注意ください。

なお、こちらの画像の撮影に使ったのは下記のワールドです。
環境情報・前提条件
下記の作業環境で行った内容です。
VRoid Studioで作ったアバターはクラスター社が運営するclusterを使用することを前提としています。
| 項目 | 値 |
|---|---|
| OS・エディション | Windows 11 Pro |
| OSバージョン | 21H2 |
| Unity Hubバージョン | 3.1.2 |
| Unityバージョン | 2019.4.22f1 (※clusterの推奨バージョン) |
| UniVRMバージョン | 0.98.0_2f6b |
| 使用するメタバースプラットフォーム | cluster |
注意事項
私自身、この記事を書いている時点ではあまりUnityを触ったことがなく、ここまでしっかりしたことをやったのはこの取り組みが初めてとなります。
まどろっこしい手順や一部誤った手順があるかもしれませんので、その点はご了承ください。
やったこと
Unityプロジェクトの作成
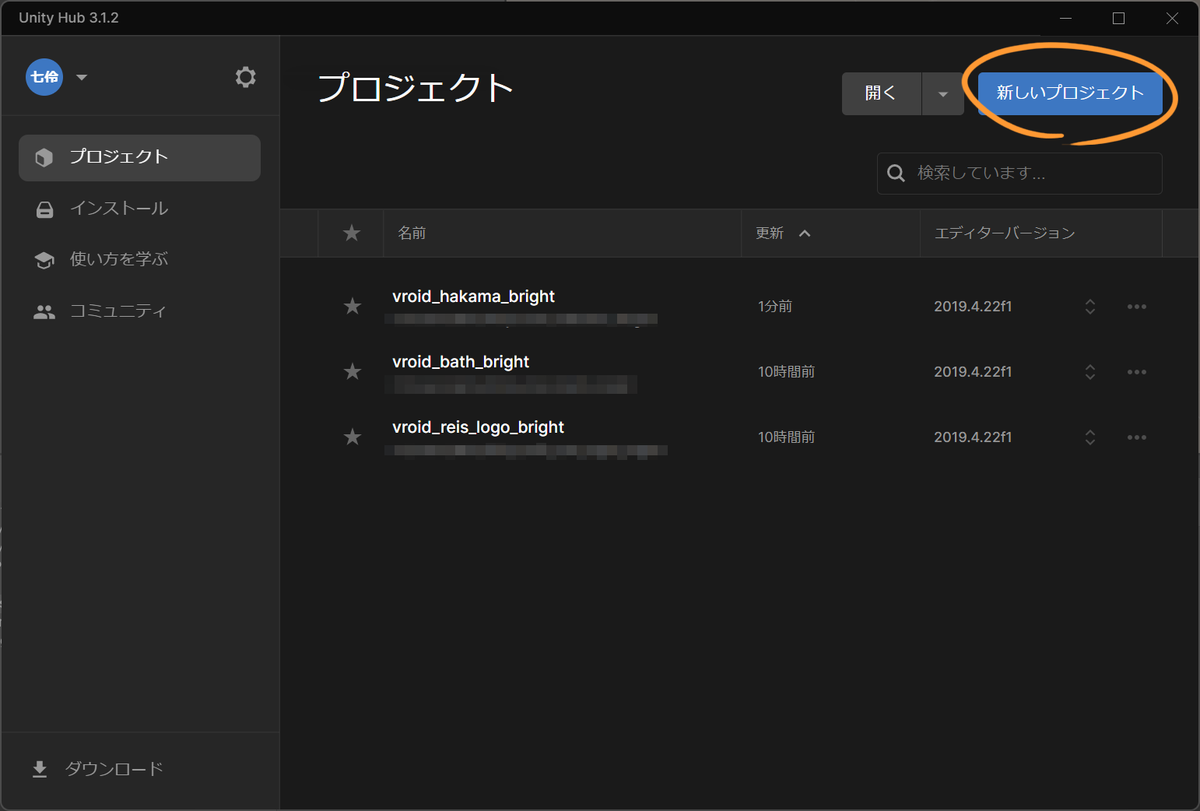
① Unity Hubを起動し、「新しいプロジェクト」を起動します(複数のバージョンのUnityをインストールしている場合はバージョンを選択させられるかもしれませんので、その際はアバターを使いたいプラットフォームが推奨するUnityバージョンを選択してください)

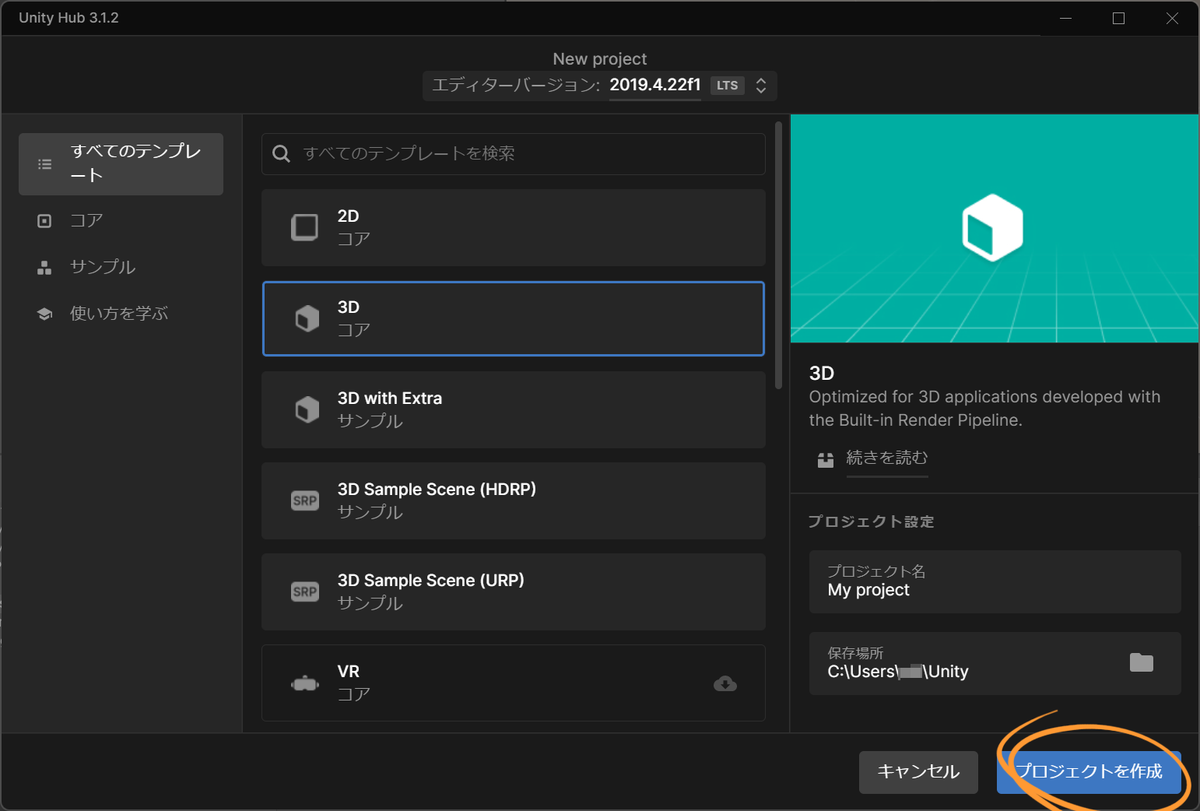
② 「すべてのテンプレート」から「3D」を選び、プロジェクト名と保存場所を指定して「プロジェクトを作成」をクリックします

環境設定
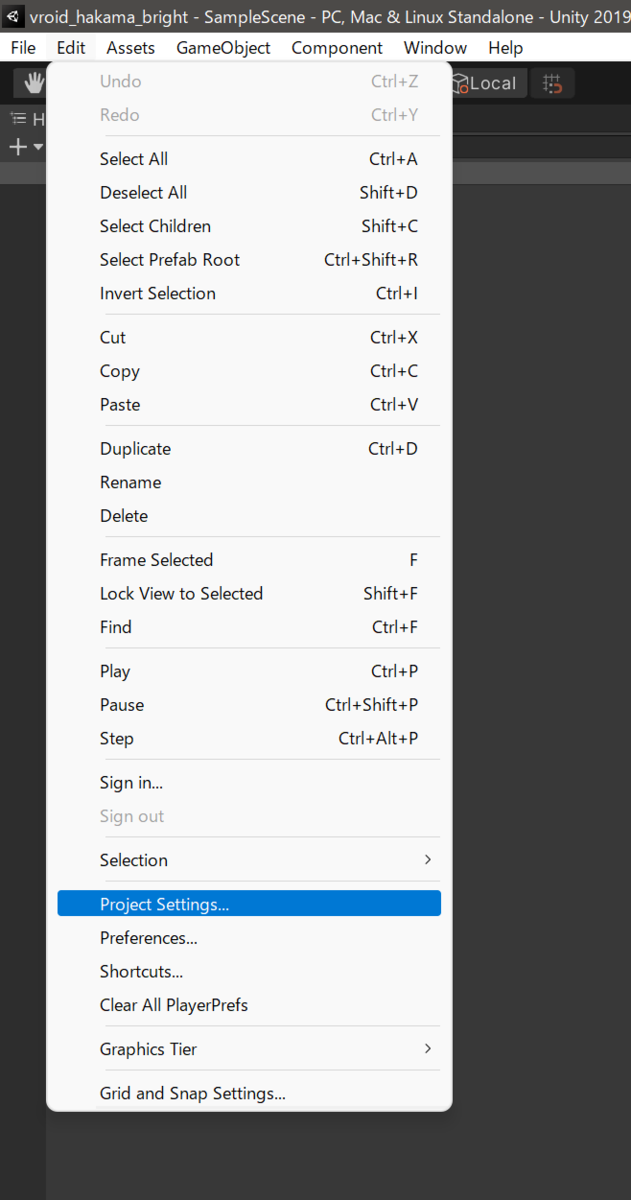
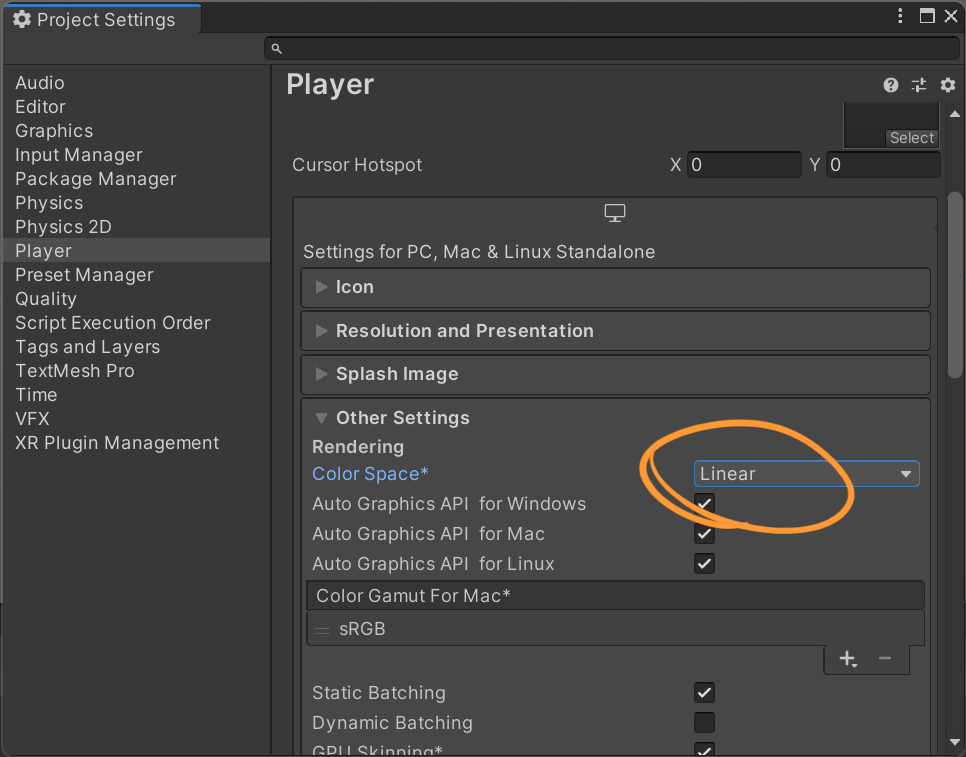
① 「Edit」メニューから「Project Settings...」をクリックします

② Player > Other Settings > Rendering で、Color Spaceを「Linear」に設定します

UniVRMの読み込み
VRMとしてアバターを書き出すために使用するUniVRMというUnity Packageをインポートします。 UniVRMは下記からダウンロード可能です。
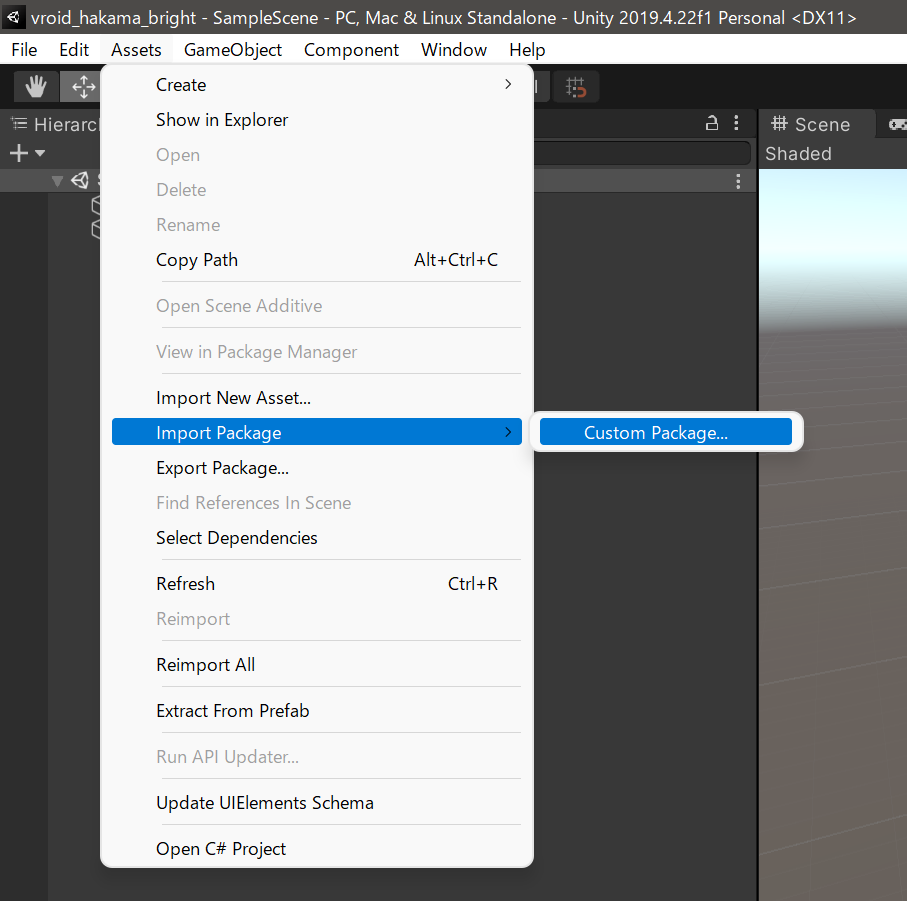
① 「Assets」メニューから「Import Package」>「Custom Package」をクリックします

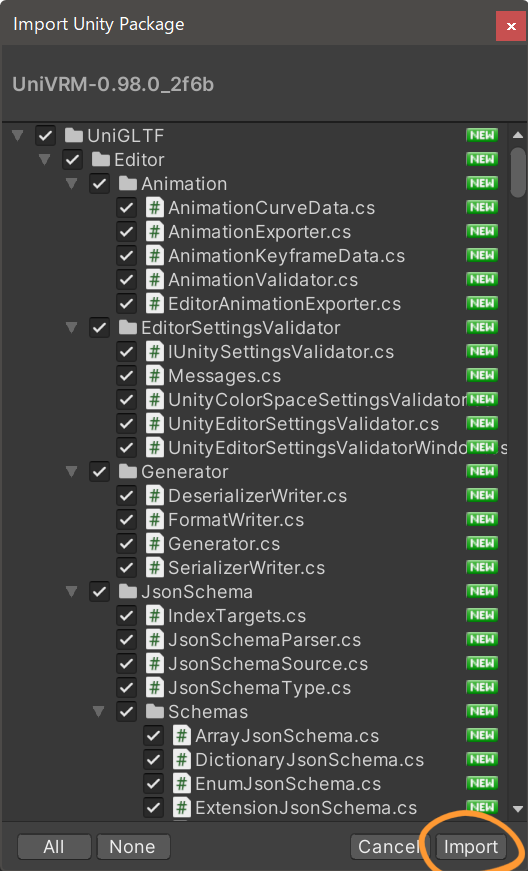
② UniVRMのUnity Packageを読み込みます

③ 「Import」をクリックします

光らせる箇所へのマスクの設定
次に光らせたい場所を指定し、発光の強さを指定します。
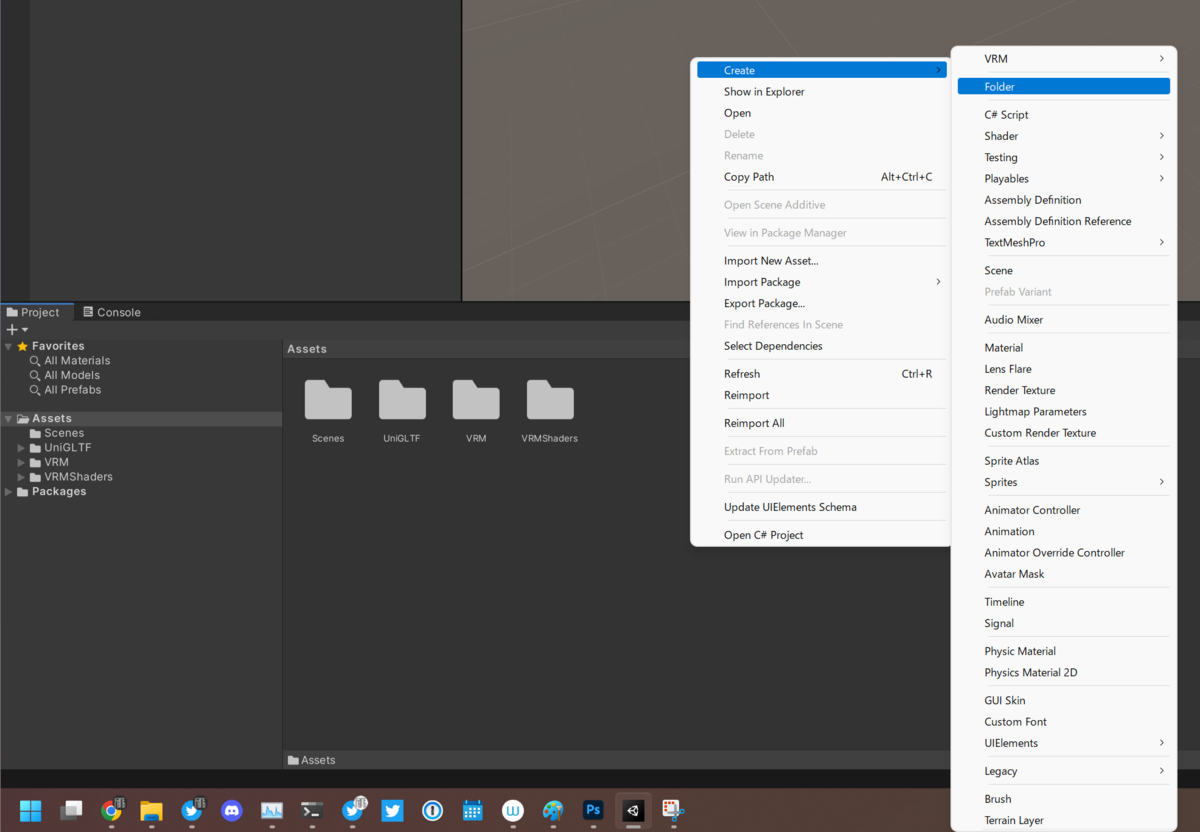
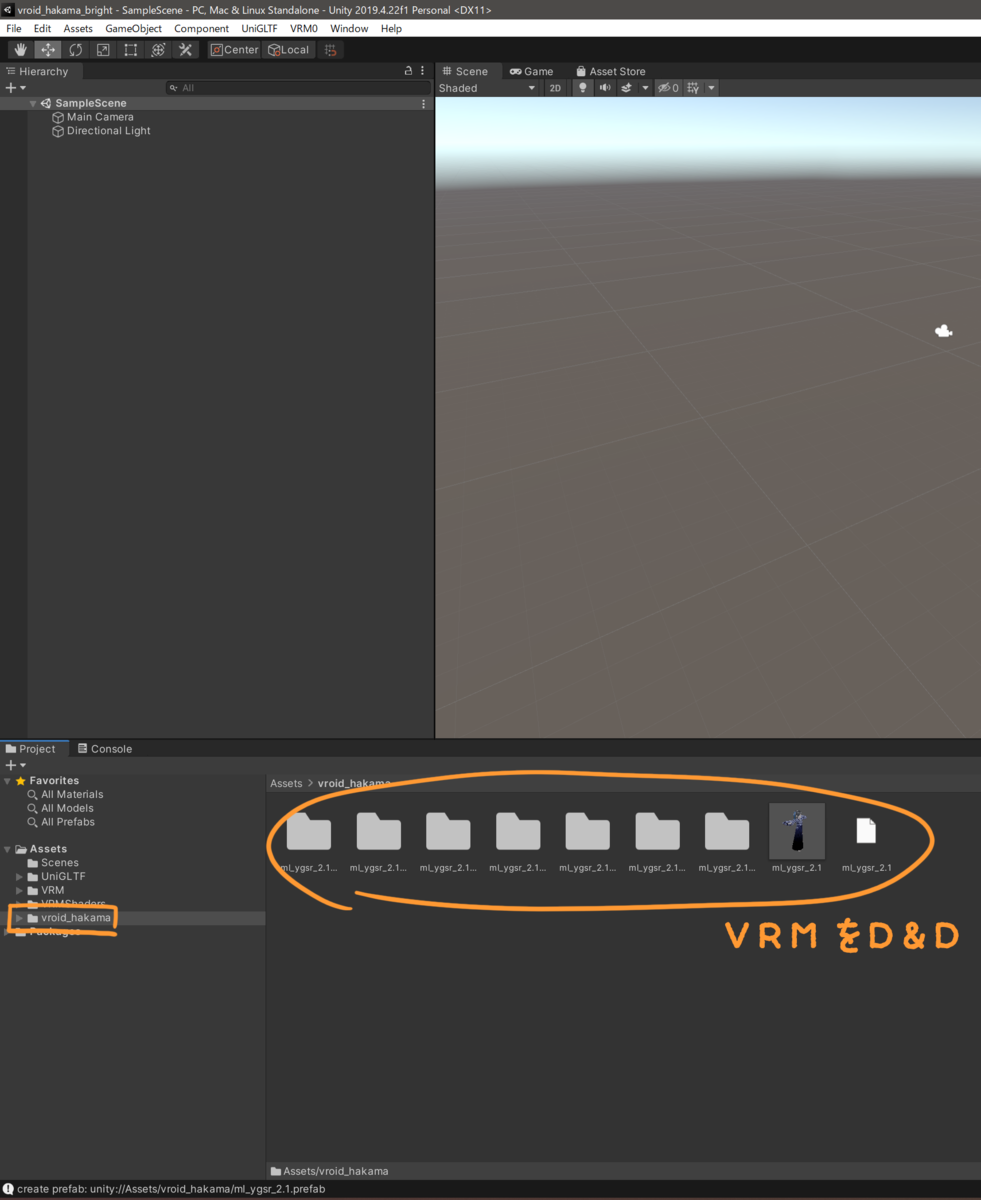
① ProjectタブのAssetsフォルダ内で右クリックし、「Folder」>「Create」をクリックします

② ここでは「vroid_hakama」というフォルダを作成し、VRoid StudioでエクスポートしたVRMファイルを画像の丸く囲んだ部分にドラッグ&ドロップします

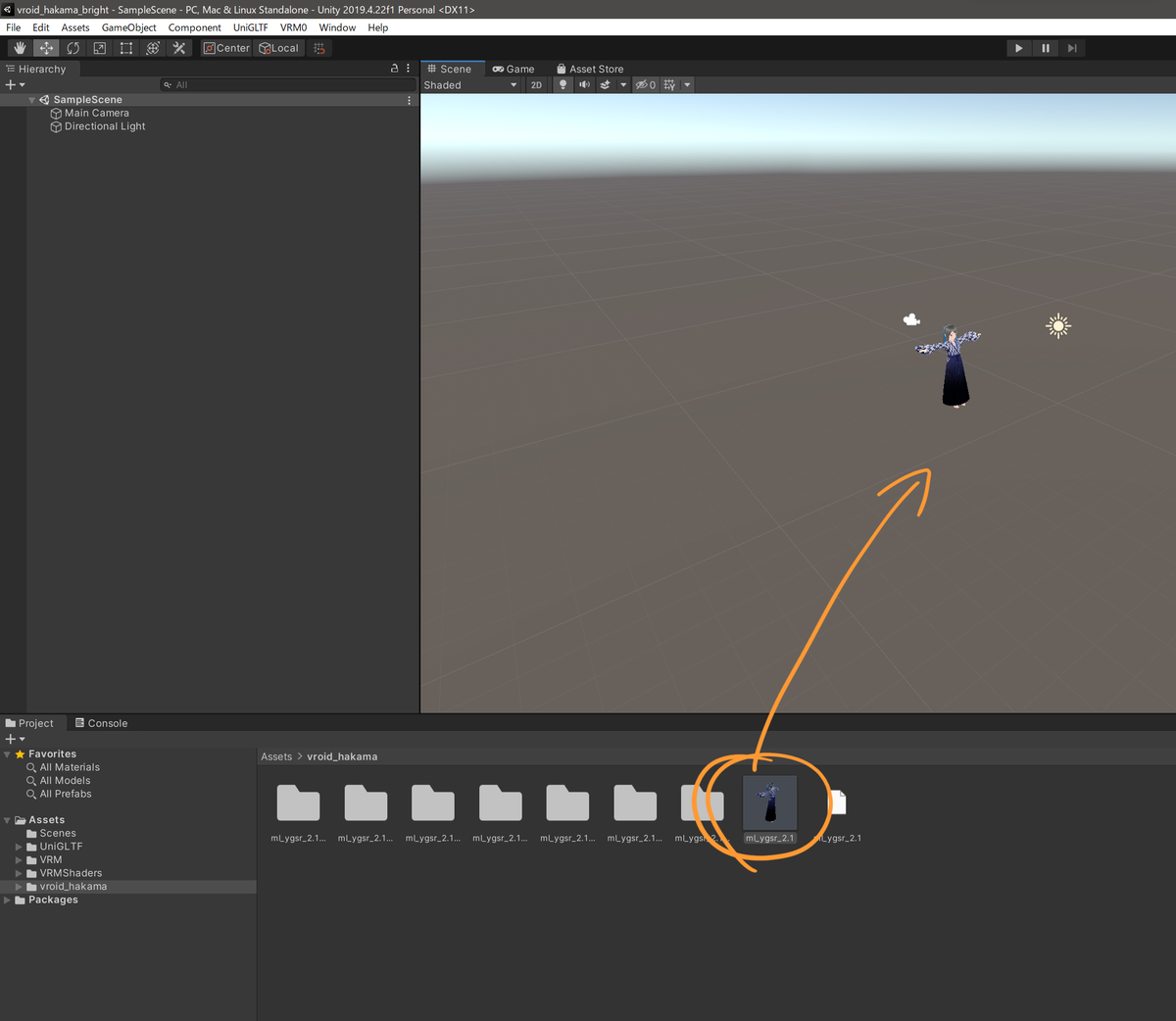
③ サムネイルが表示されているVRMファイルを「Scene」パネル内にドラッグ&ドロップします

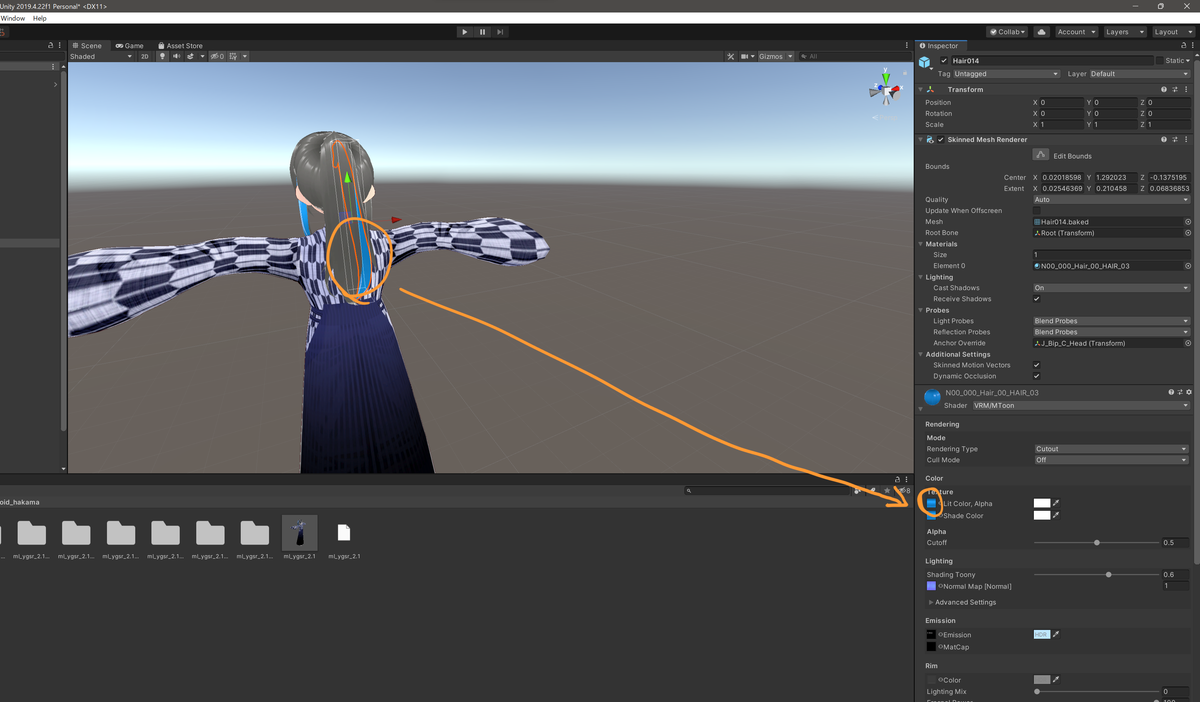
④ 光らせたい箇所をクリックし、「Color」>「Texture」の「Lit Color, Alpha」をクリックし、この部分のテクスチャファイルを特定します

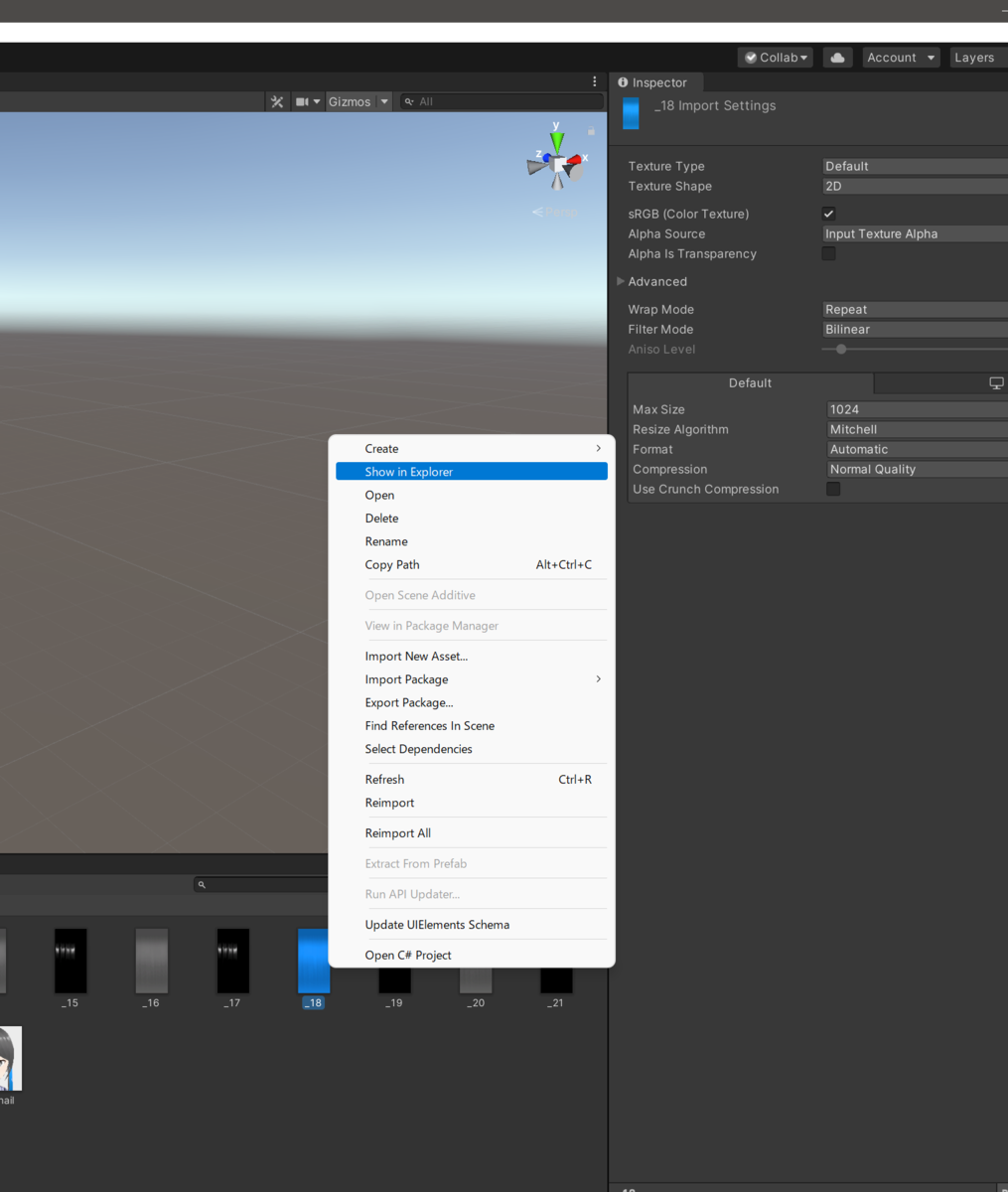
⑤ 該当するテクスチャ画像が選択されていますので、これを右クリックして「Show in Explorer」をクリックします

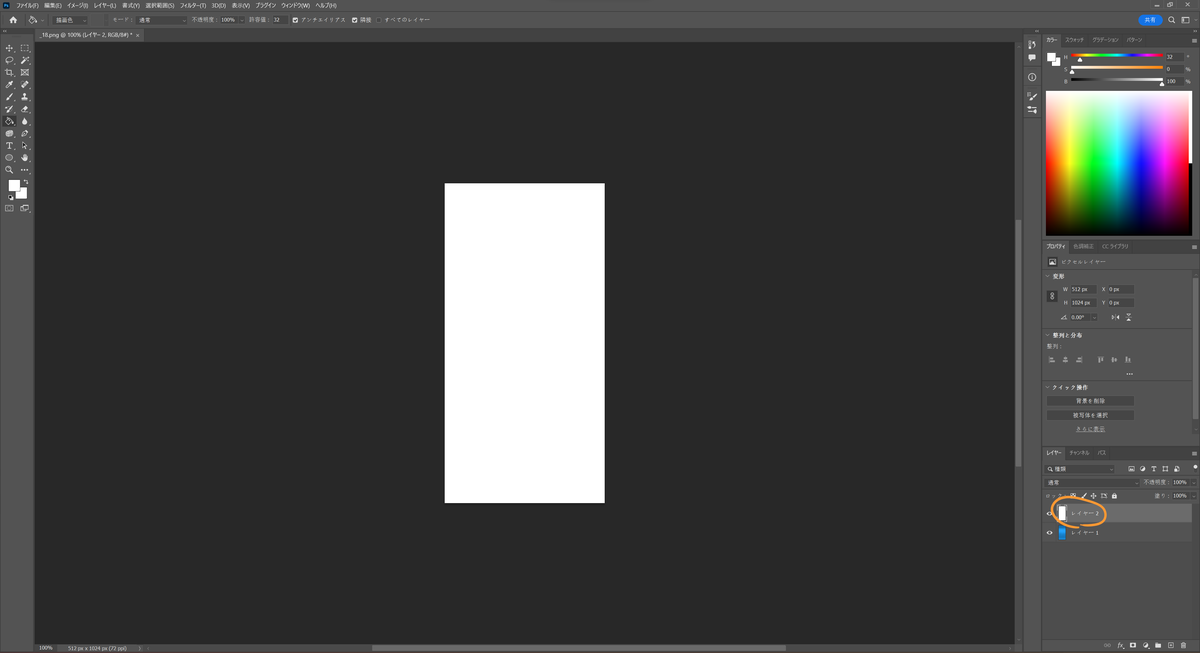
⑥ ペイントソフト(私はAdobe Photoshopを使用しています)で画像を開き、光らせたい部分を白く塗りつぶします(ここで作る画像は「マスク画像」のようなもので、白く塗ったところが発光して見えるようになります)

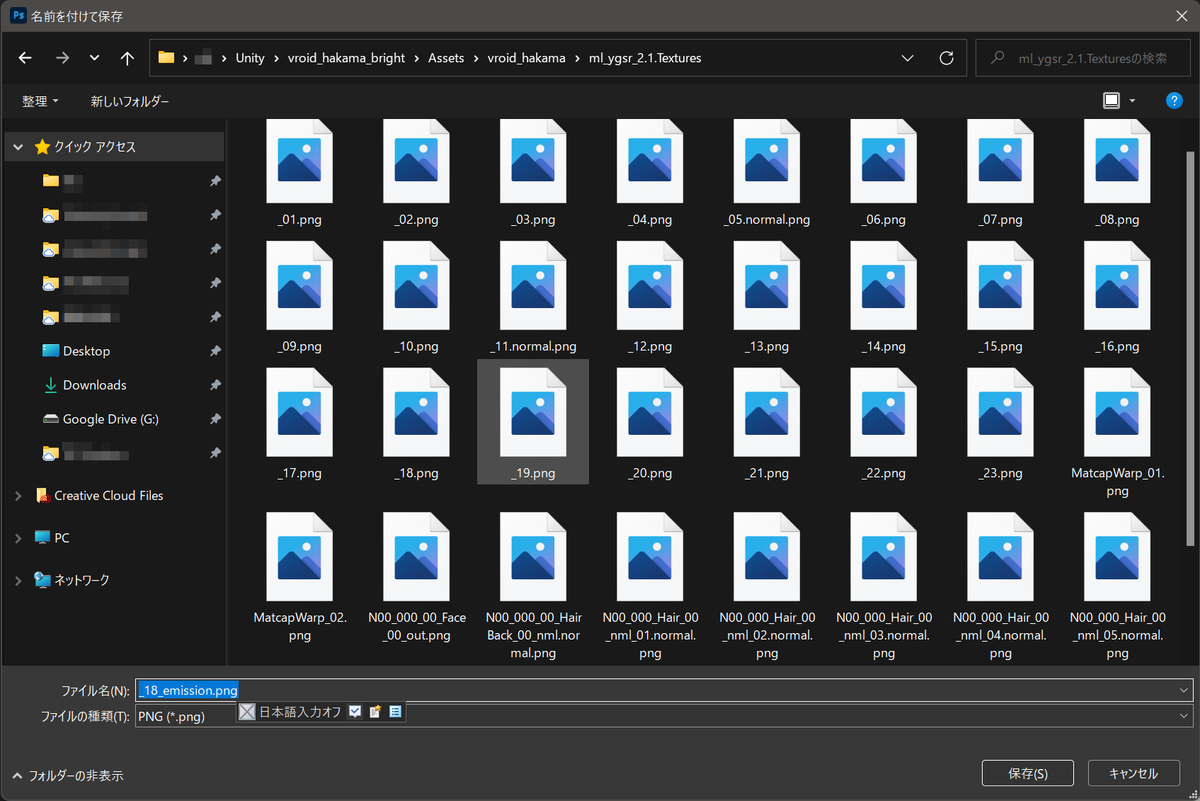
⑦ ⑥で作成した画像を、Unityプロジェクトのテクスチャが保存されている場所(この例だと%USERPROFILE%\Unity\vroid_hakama_bright\Assets\vroid_hakama\ml_ygsr_2.1.Textures)に別名で保存します(上書き保存してしまうとテクスチャの画像をただ白く塗りつぶしただけになってしまいますのでご注意ください)

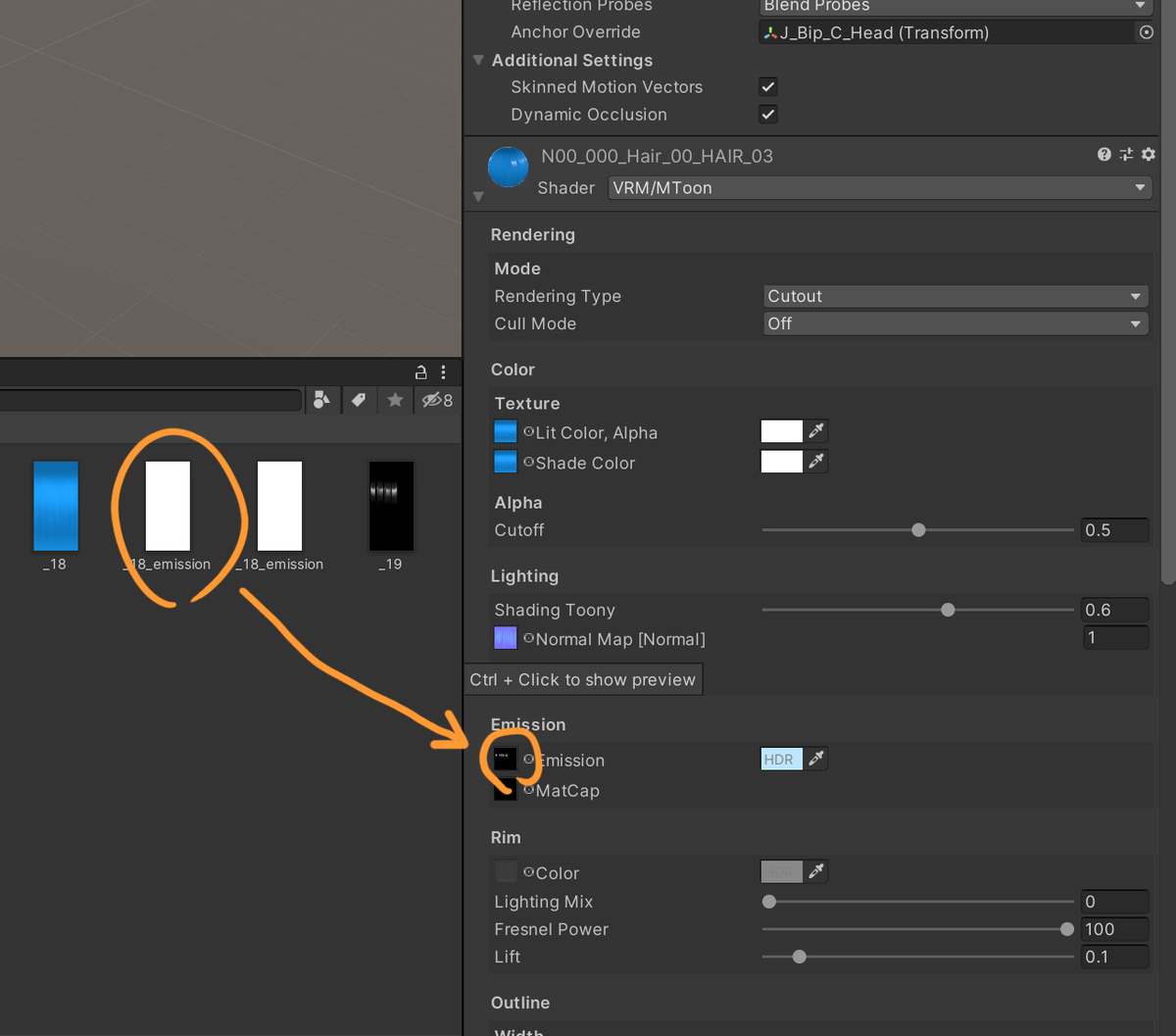
⑧ ⑦で保存した画像を「Emission」>「Emission」にドラッグ&ドロップします

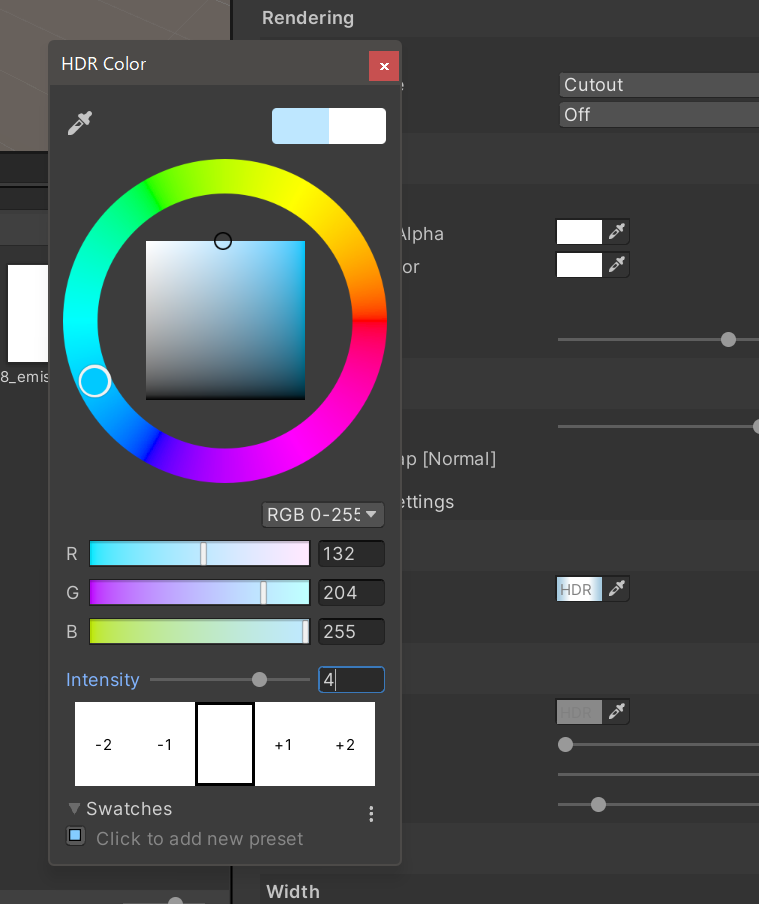
⑨ 「HDR」と書かれている箇所をクリックし、発光する色と発光の強さ(Intensity)を選びます(2~4くらいが良いかなと思います。強くしすぎると太陽の如く激しく光ります)

UnityプロジェクトへのPost-processingの導入
ここまでの手順で発光するようにはなります(環境光の影響を受けず明るいままになる)が、にじんだ感じのエフェクトは得られませんので、Post-processを導入します。
Post-processの技術的な情報は下記に詳しく書かれています。
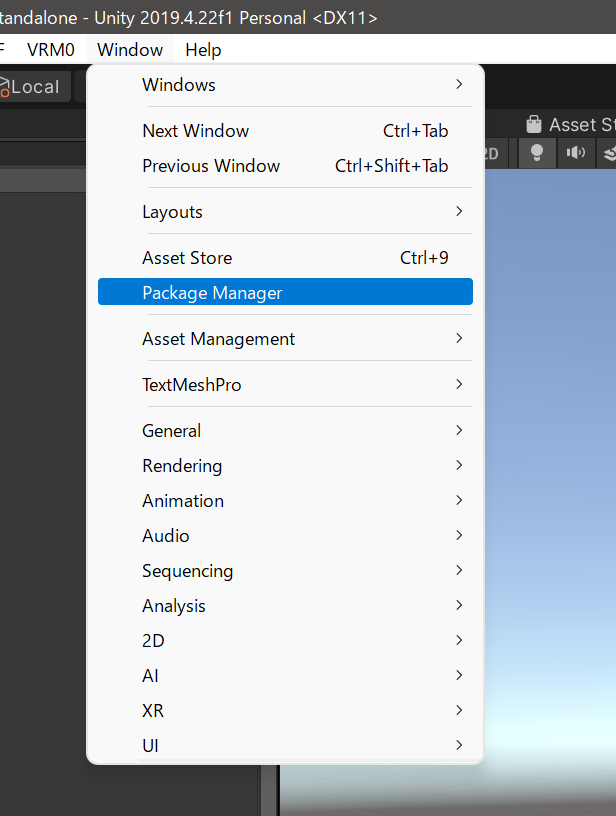
① 「Window」メニューから「Package Manager」をクリックします

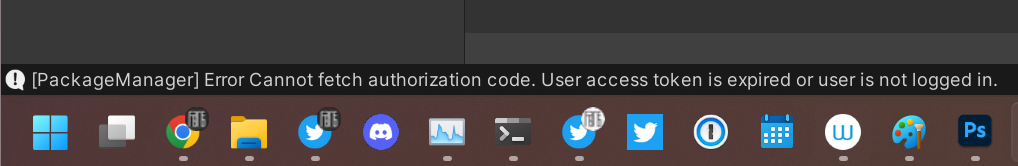
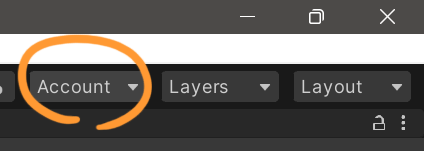
※もしUnityのウィンドウ下に「Error Cannot fetch authorization code. User access token is expired or user is not logged in.」と表示されている場合は、画面右上の「Account」から「Sign in」をクリックしてUnityアカウントでログインするよようにしてください。


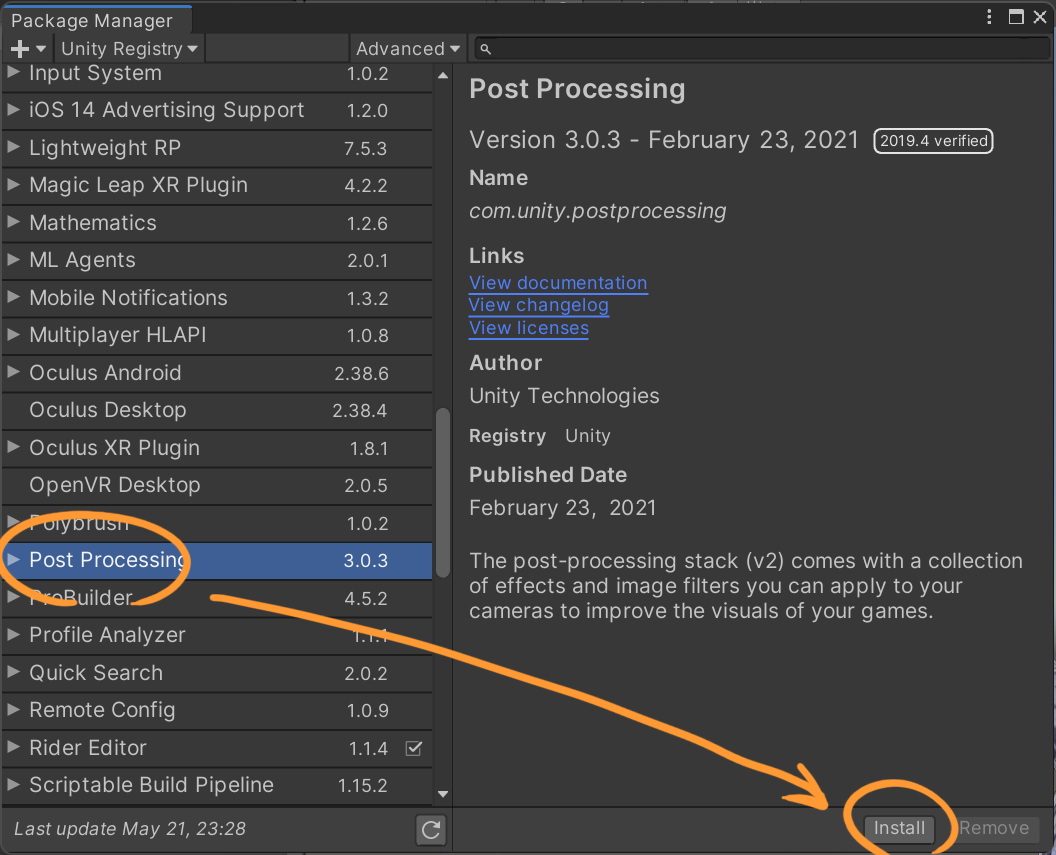
② しばらく待っているとパッケージ一覧が表示されるので、「Post Processing」を選択し、「Install」をクリックします

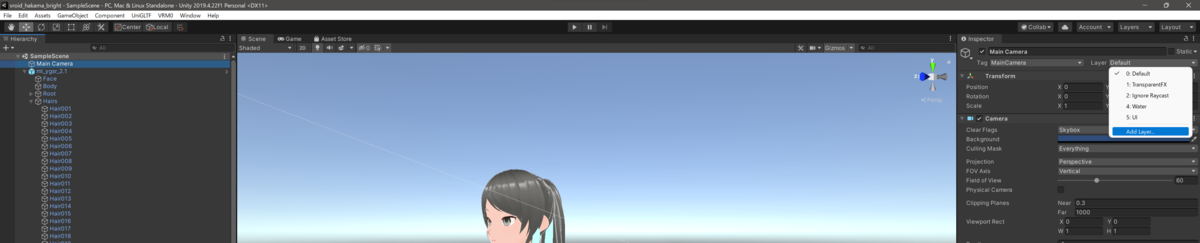
③ 「Main Camera」を選択し、「Layer」をクリックして「Add Layer...」をクリックします

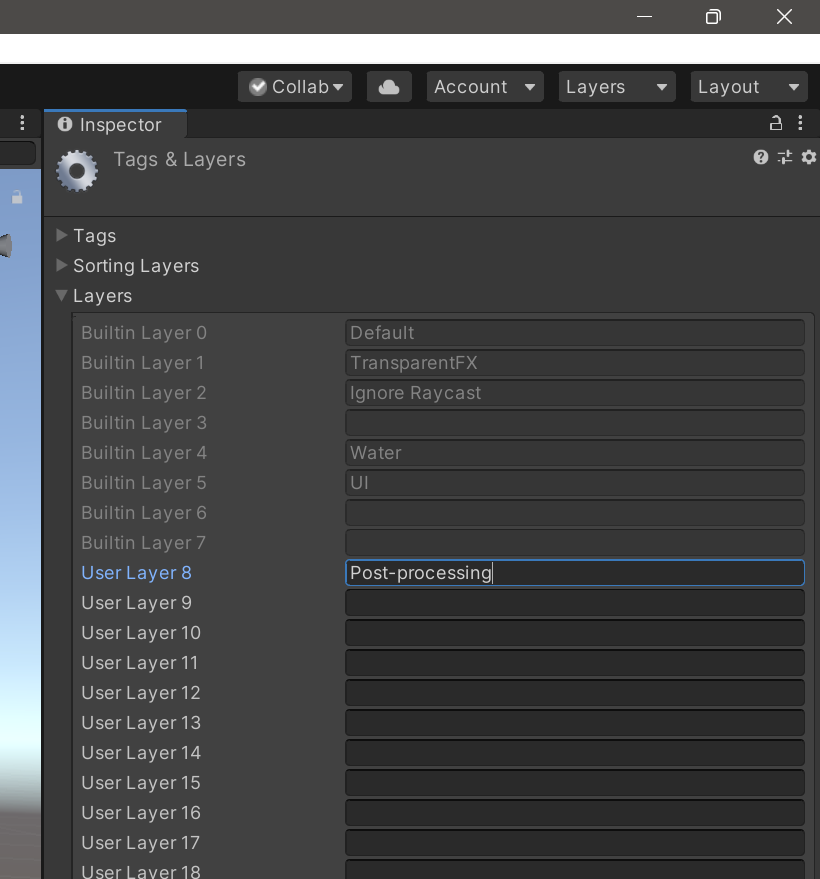
④ 「User Layer」の一番上のものに適当な名前をつけます(今回は"Post-processing"としています)

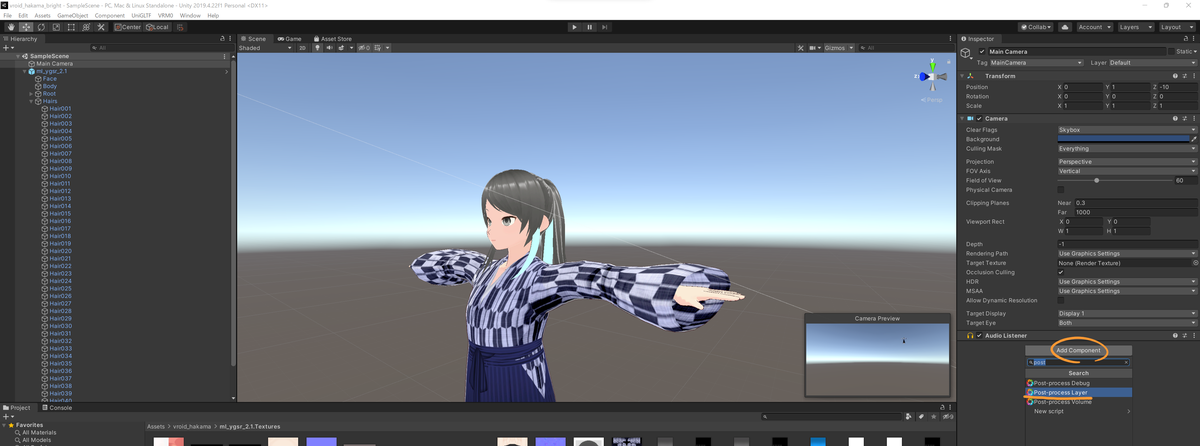
⑤ 「Main Camera」を再び選択し、「Add Component」から「Post-process Layer」をクリックします

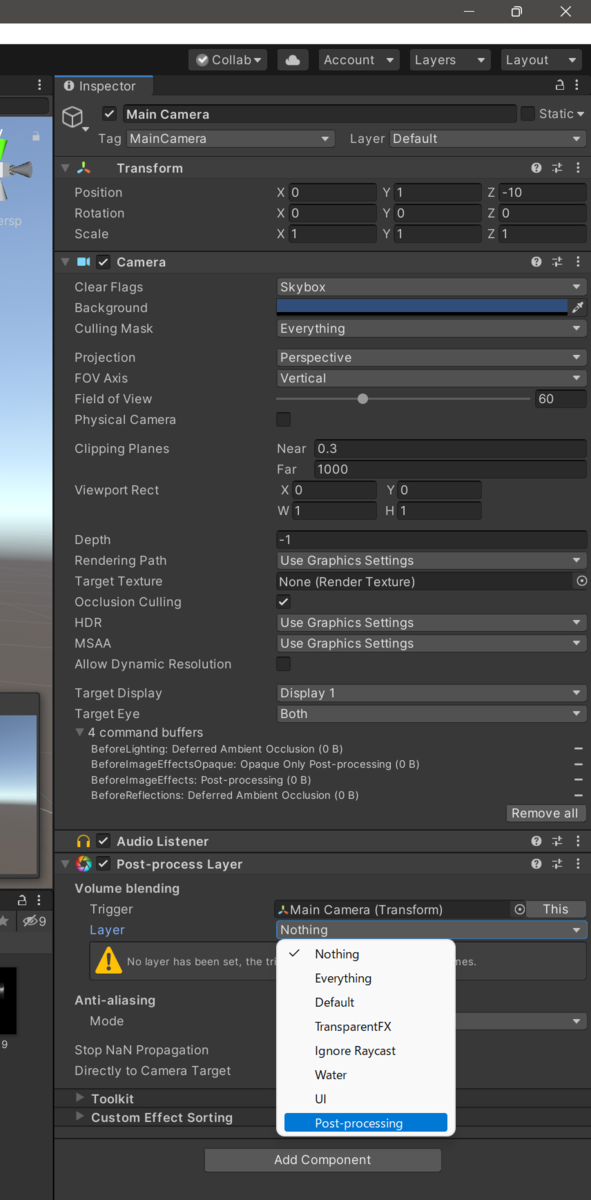
⑥ 「Layer」の「Nothing」となっている箇所をクリックし、④で作ったレイヤーを選択します(この操作でPost processingがMain Cameraの「Post-processing」レイヤーに対してかかるようになります)

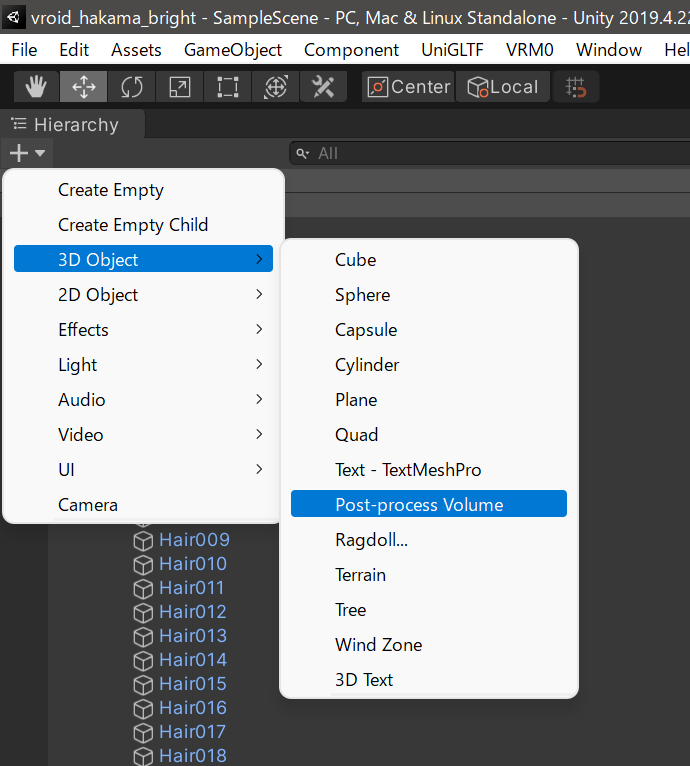
⑦ 「Hierarchy」タブの「+」をクリックし、「3D Object」>「Post-process Volume」をクリックします

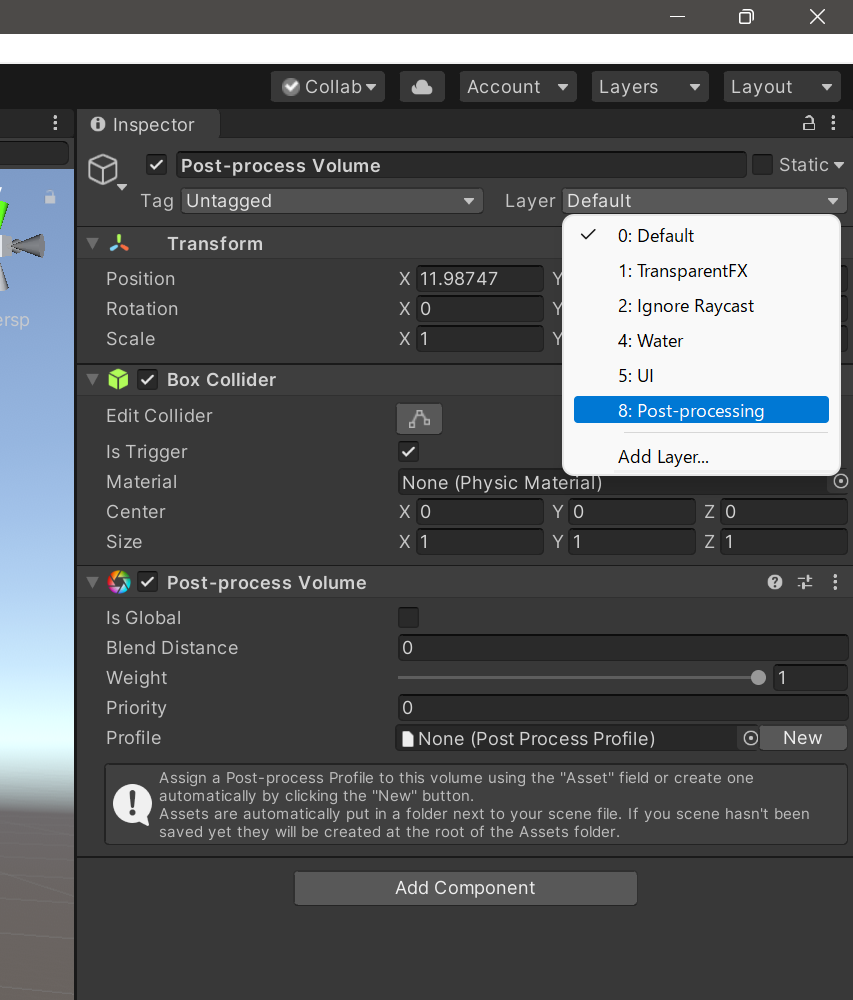
⑧ 「Post-process Volume」の「Layer」に、④で作ったレイヤーを指定します

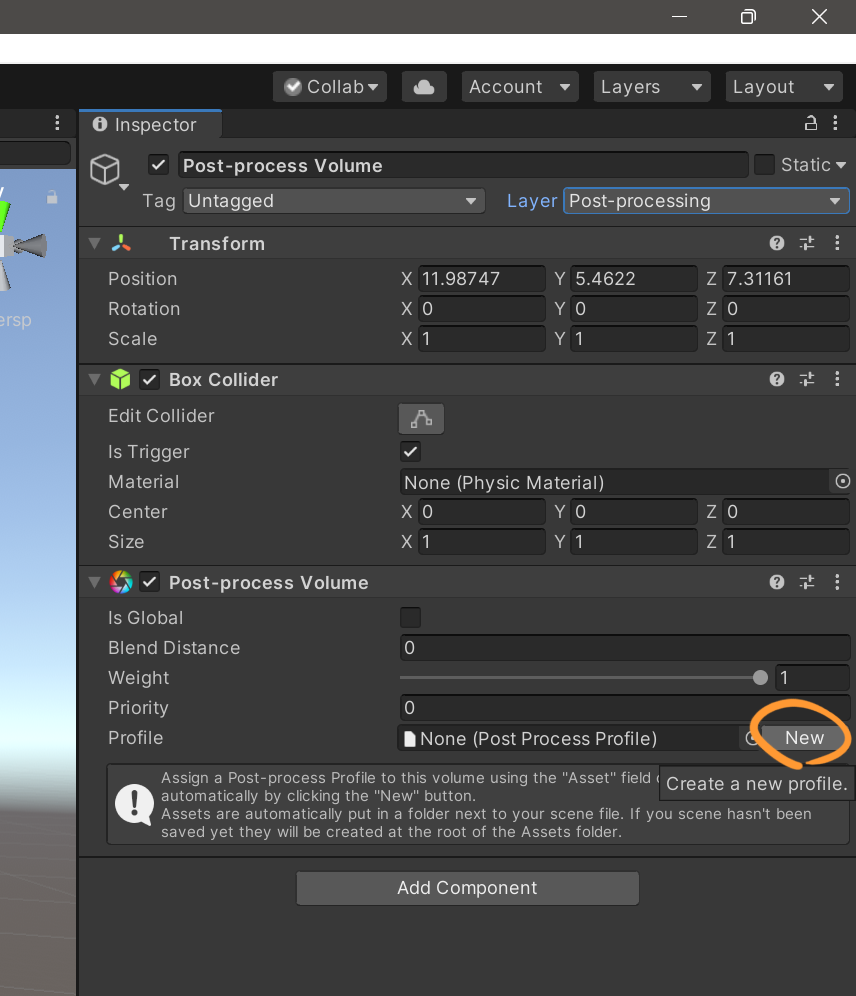
⑨ 「Post-process Volume」の「Profile」欄の「New」をクリックします

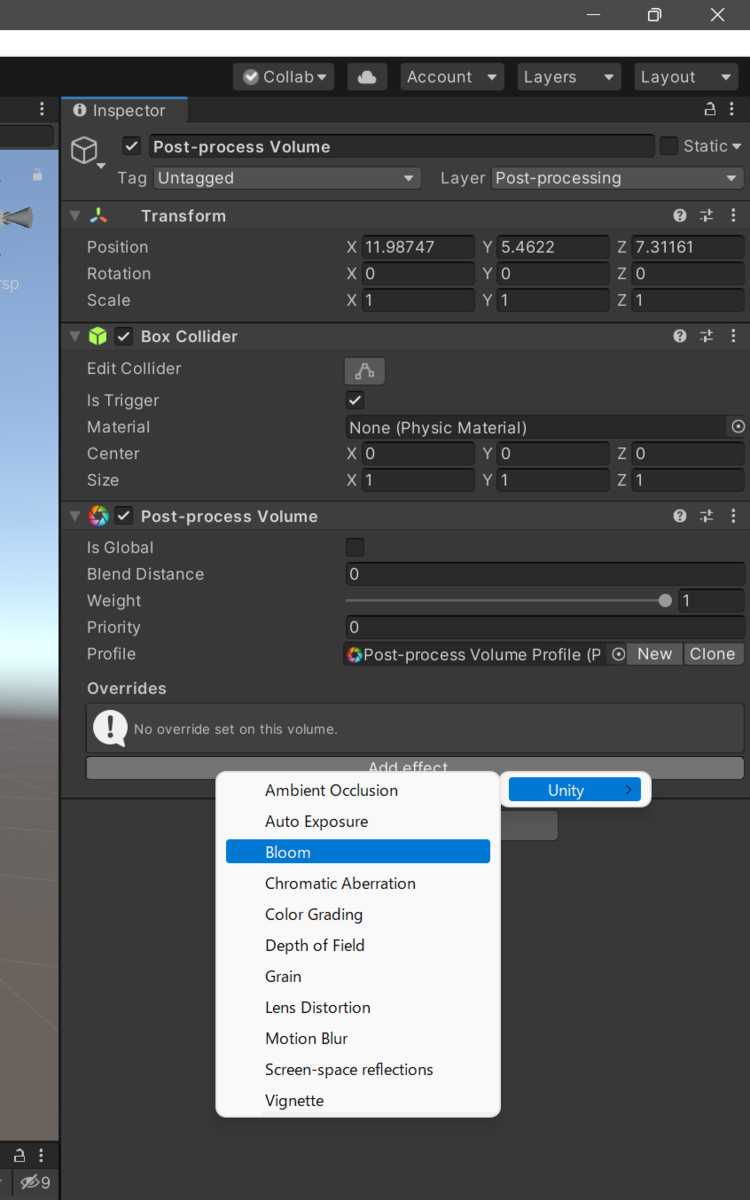
⑩ 「Add effect」をクリックし、「Unity」>「Bloom」をクリックします

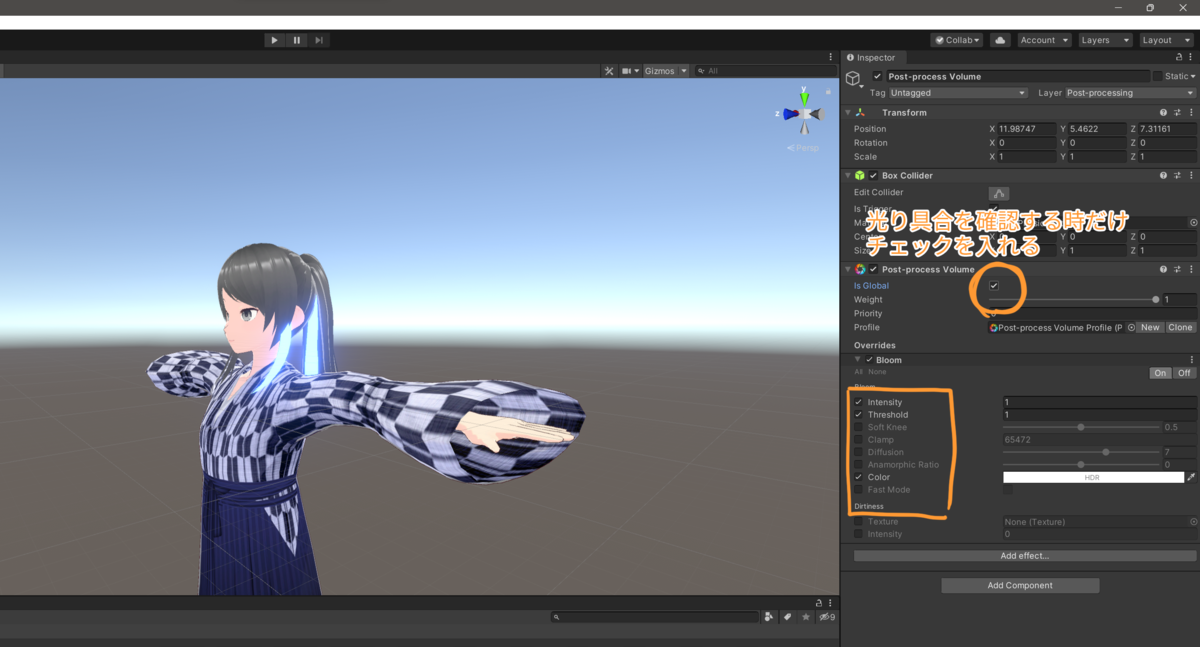
⑪ 「Bloom」の下記の項目にチェックを入れ、値を適宜セットします(私が設定した値も書いておきます) なお、光り具合を確認したい時は「Post-process Volume」の「Is Global」にチェックを入れると確認できますが、値を編集する時はチェックを外しておくことをおすすめします
- Intensity: 1
- Threshold: 1
- Color: 255, 255, 255

ちなみにこちらでアバターが着ている袴はBOOTHで販売されている下記のものです。
VRMとしてエクスポート
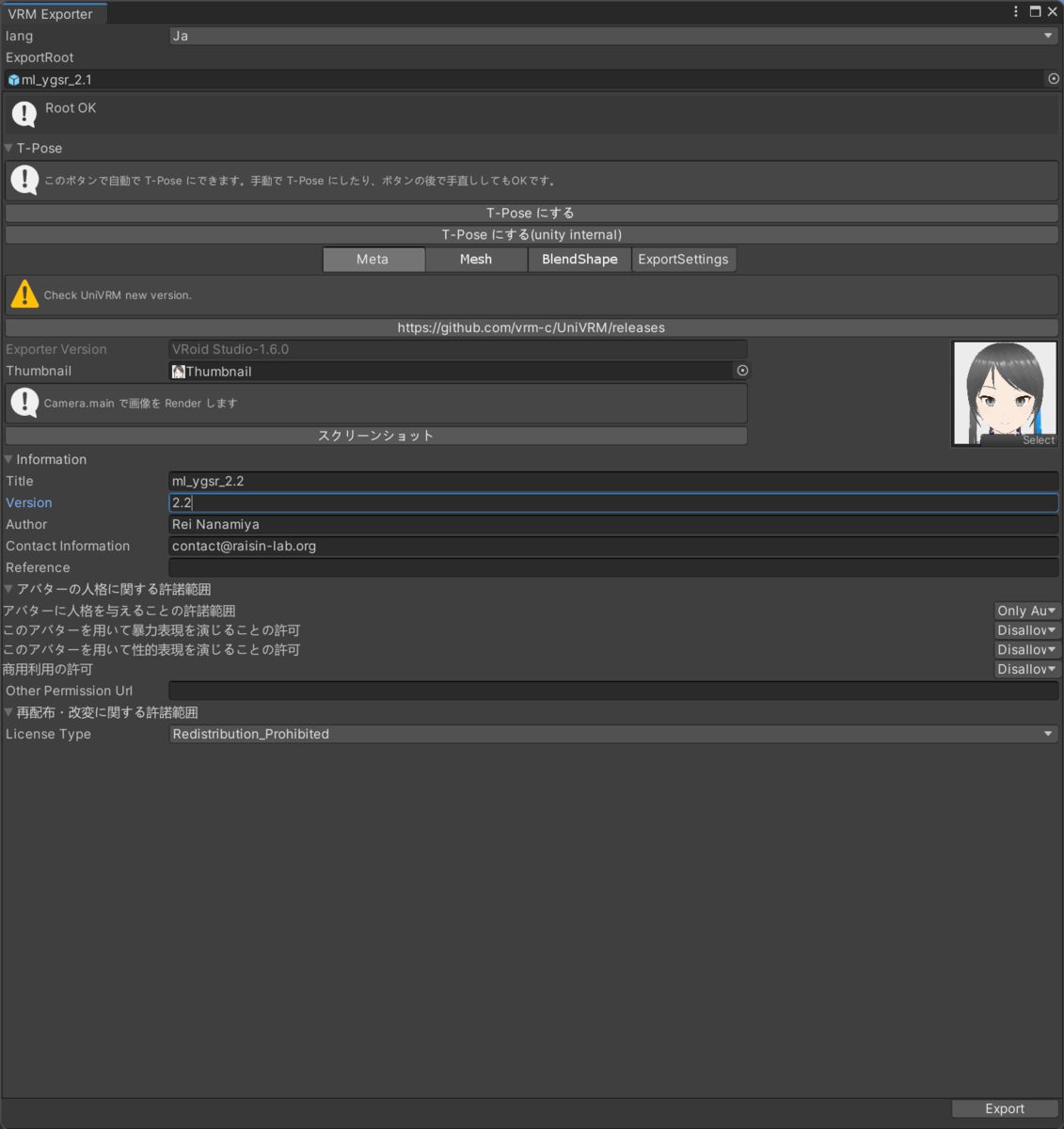
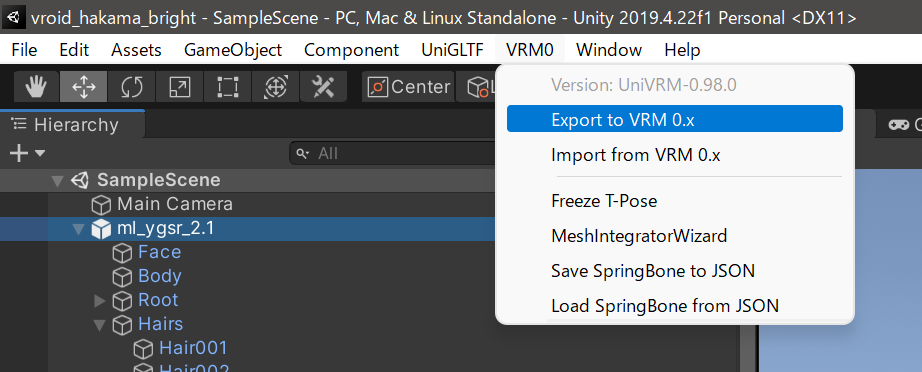
① モデルを選択(この例では「ml_ygsr_2.1」)し、「VRM0」メニューから「Export to VRM 0.x」をクリックします

② 適宜値を設定して「Export」をクリックします