はじめに
どうも✋(´・ᴗ・` )
Twitter Cardsとやらを「ひつじぶどうJCT」に設定しました。
「ひつじぶどうJCT」とは, 私が今年の夏休みに構想から3年半以上経ってから完成に至った, 私のインターネット上の生息場所等を記載したWebページです(3年半もかけるものじゃないけど単純にやる気にならなかった)。
完成に至った時の記事はこちら。
Twitter Cardsって何?
結論から言えば, Twitterのタイムラインに出てくるこいつです。

どうやったの?
下記のサイトを参考に, 必要な情報をHTMLのmetaタグに記述しました。
developer.twitter.com
developer.twitter.com
<!-- Twitter Cards --> <meta name="twitter:card" content="summary"/> <meta name="twitter:site" content="@rumrais1n"/> <meta name="twitter:creator" content="@rumrais1n"/> <meta name="twitter:image" content="https://rumraisin.tokyo/img/rumraisin_icon.png"/> <meta name="twitter:image:alt" content="Favicon"/> <!-- OGP --> <meta property="og:url" content="rumraisin.tokyo"/> <meta property="og:title" content="ひつじぶどうJCT"/> <meta property="og:description" content="らむれーずんのポータルサイトみたいなページ"/> <meta property="og:image" content="https://rumraisin.tokyo/img/rumraisin_icon.png"/>
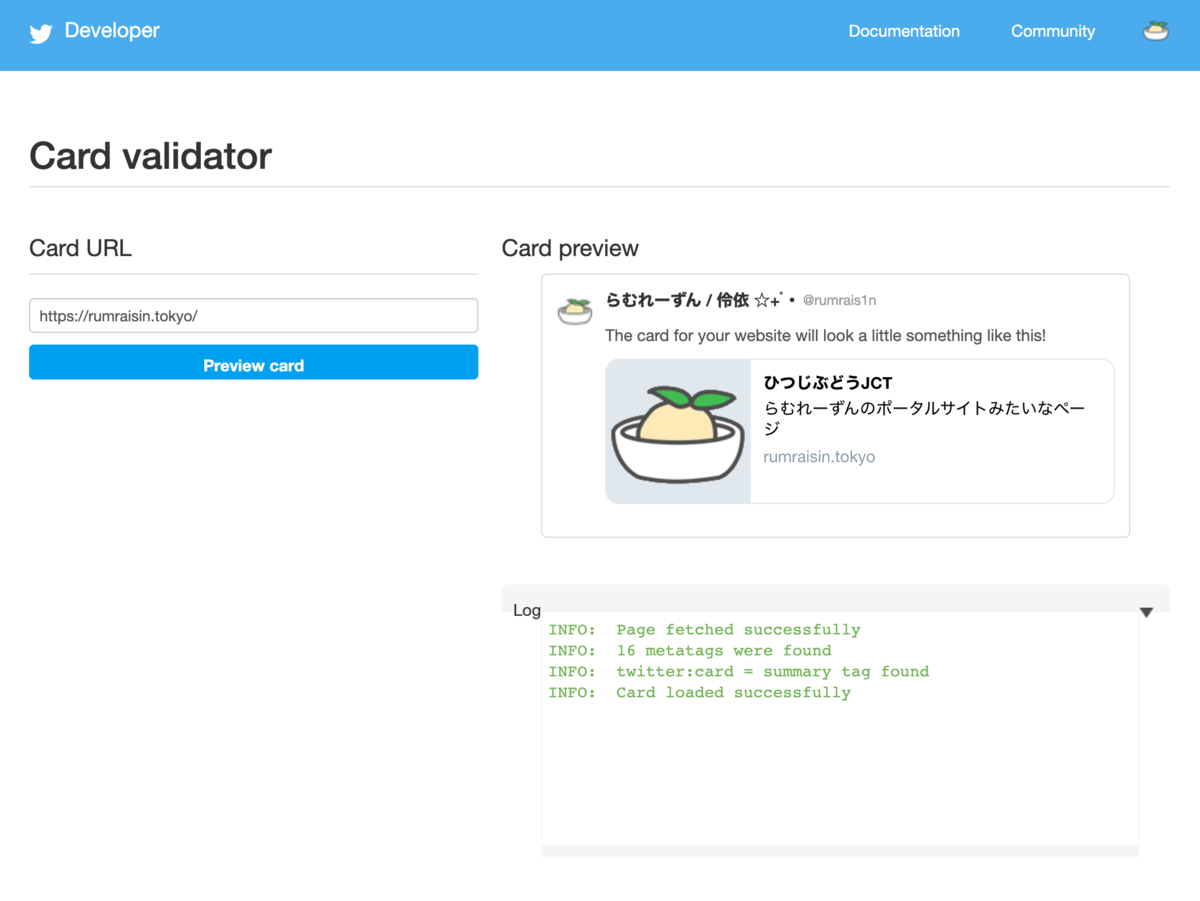
設定した後はいちいちTwitterに投稿せずともTwitterが公式に提供しているCard Validatorを使って表示を確認できます。

おわりに
以前Twitter Cardsを設定しようとした際はうまく表示されず諦めてしまったのですが, 多分
<meta name="twitter:card" content="summary"/>
が抜けていただけですね。
Open Graphのプロパティも見てくれるらしいので, はじめCard左側のイメージは
<meta property="og:image" content="https://rumraisin.tokyo/img/rumraisin_icon.png"/>
しか設定していませんでしたが, それだと画像は表示されませんでした。
よくわからないけど,
<meta name="twitter:image" content="https://rumraisin.tokyo/img/rumraisin_icon.png"/>
も設定したら表示されるようになったのでヨシ!